
Content Management at Sephora
As an IT Project Manager, I led the effort to implement the new Content Management System at Sephora. While assembling the pages and training the production team on the new tool, I identified several major bottlenecks in the setup process that would have jeopardized the go-live date of the new website. Together with the Dev and Production teams, we designed and championed several UX/UI enhancements within the CMS which shortened the setup time and decreased production errors, allowing us to release the website on the planned launch date.


Previously, the Production Team had to remember “key/value” pairs and direct URL paths to reference a particular component or page layout. By introducing Smart Components, the team could focus more on the content and not have to worry about the technical associations which were handled on the back-end.

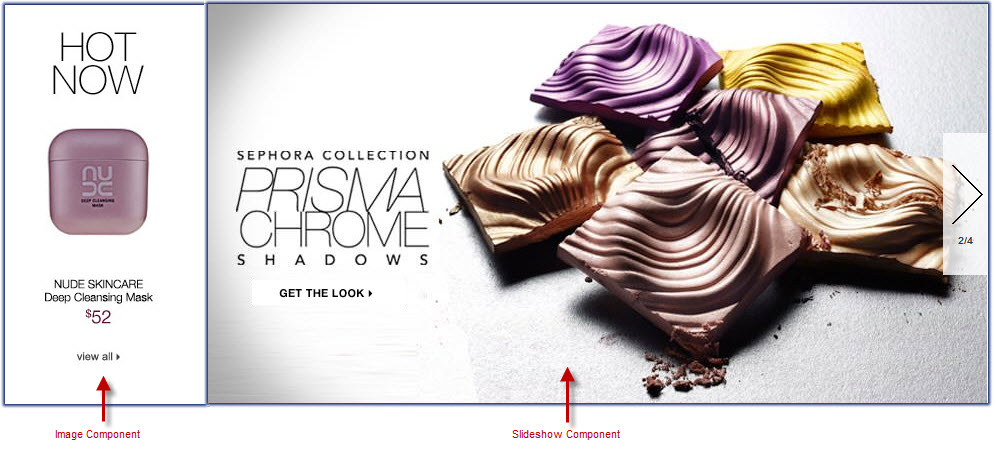
Above is a quick reference guide showing a few of the most popular permutations of the Copy component. Below are examples of the Smart Component features and how they could be assembled to build a complete web page.




Prior to implementing the new CMS, Sephora relied on front-end developers to make any kind of content update. By templatizing the pages and creating Smart Components, we could more effectively utilize each team's skillsets and get product and content updates live, faster.